Wenn Du wie ich mehrere Alexa – Geräte dein Eigen nennst, dann wirst Du sie wahrscheinlich entsprechend – je nach Raum – oder Standort benannt haben. So ist ja eine eindeutige Identifikation möglich. Wenn Du nun aber im Alexa Adapter für ioBroker schaust, sind die Namen mehr als nicht identifizierbar.
Alexa Adapter installieren

Alexa Geräte in der Alexa App

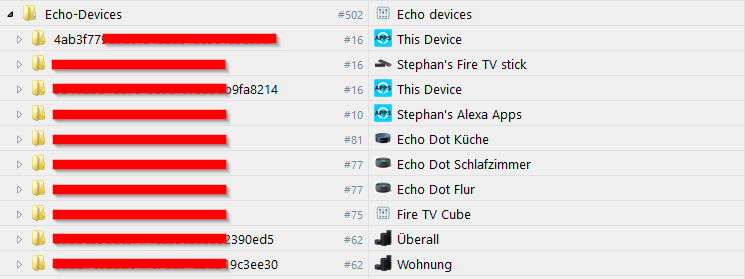
Alexa Geräte in ioBroker identifizieren

Wie im oberen Bild ersichtlich, habe ich meine Echo’s entsprechend ihrer Räumlichkeiten benannt. So kann ich mir leichter merken, welcher Echo, wo steht. Da aber der Zugriff auf den jeweiligen Echo via dem Datenpunkt, der ziemlich kryptisch ist, erfolgt, lässt sich dies in einem Skript zwar „vormerken“, kann sich aber auch ändern, wenn Amazon einmal seine Datenstruktur ändern würde. Dein festgelegter Name des Echo’s bleibt immer gleich.
Dynamisches Skript für die Ausgabe erstellen
In dem nachfolgenden Skript habe ich meine Echo’s in ein Array gelegt, da ich diese so auch aus HomeMatic ansprechen kann. Dazu aber später mehr. Das Skript muss zwingend im Bereich global abgelegt werden, da sonst andere Skripts nicht auf die Funktion zugreifen können. In dem Array gibt es den Wert Überall dieser wird von Amazon automatisch angelegt und bedeutet, das jeder Echo, der in Deinem Konto verbunden ist, zu dieser Gruppe gehört.
function Alexa_sprechen(geraet,text) {
// Echo Array
var echos = ['kein Gerät','Fire TV Cube','Echo Dot Küche',
'Echo Dot Schlafzimmer','Echo Dot Flur','Wohnung','Überall'];
// Finde das passende Gerät im Array
var echo = echos[geraet];
// Echo für Ausgabe gefunden, suche Datenpunkt ID
var Echo_Ausgabe = getIdByName(echo,true);
// Da das Gerät auch in der Histoy erscheinen kann, liefert das Skript
// manchmal ein Array zurück.
// Wir erzwingen die Ausgabe als Array mit dem Wert 'true'.
// Somit lesen wir den 1. Wert aus dem Array, welcher immer das richtige Gerät ist.
Echo_Ausgabe = Echo_Ausgabe[0];
// Datenpunkt nicht gefunden. Abbruch.
if (!Echo_Ausgabe) {
log("Alexa-Ausgabe: Es liegt ein Fehler vor. Das Gerät wurde nicht gefunden!");
} else {
if (text!="") {
setState(Echo_Ausgabe + '.Commands.speak', text);
log ("Ausgabe auf: " + echo + " | Text: " + text);
} else {
log ("Alexa-Ausgabe: Alexa sollte einen leeren Text sprechen!");
}
}
}
Da das Skript im Ordner global liegt, können andere Skripte nun die Funktion Alexa_sprechen(geraet,text); verwenden.
Die Ausgabe auf dem Echo Dot Küche wäre nun:
Alexa_sprechen(2, "Viel Spaß beim Kochen!");
Das Gerät ist 2, da in der Programmierungen Indizes immer bei 0 starten. Da 2 eine Zahl ist, muss diese ohne „-Zeichen angegeben werden, weil sie sonst als Text (String) erkannt wird. Der Text dahinter muss in „-Zeichen, da er als Text (String) verarbeitet werden soll.
Eine Ausgabe auf allen Echos wäre demzufolge:
Alexa_sprechen(6, "Das Essen ist fertig!");
Hier verwenden wir das 6. Gerät, da es das 7. in der Array Liste ist.
Im nächsten Schritt geht es um die Ausgabe von Information (Werte aus Geräten und Variablen) aus HomeMatic.
Dazu habe ich Dir diesen Beitrag erstellt.








Ich mag deine Website. Sehr gute Scripte hast du erstellt.
Dieses ist auch sehr hilfreich. Habe Alexa Ausgabe und Zeitbereich im Global und es klappt super.
Gruß
Markus
Hallo Markus,
freut mich, wenn Dir die Skripte gefallen und helfen!
Viel Spaß damit! 😉
Gruß,
Stephan
Hallo Stephan,
auch wenn ich erst jetzt Deine ganzen Anleitungen lese, muss ich sagen das die sehr gut geschrieben sind. Dein Script, welches mir den Stromverbrauch meiner Shelly Plug S aufzeichne, nutze ich schon länger als 1 Jahr, völlig ohne Probleme.
Liebe Grüße aus Frankfurt
Andy
Hallo Andy,
danke für die positive Rückmeldung. Freut mich, wenn alles funktioniert 🙂
Gruß,
Stephan
Moin, ich wollte mich einmal an der gnazen Thematik versuchen, da ich für zwei Anwednungen dringend eine Sprachausgabe über Alexa benötige. Nun wollte ich das hier einmal nachbauen, aber die Unwissenheit legt mir dann doch stolpersteine in den Weg.
Es geht schon damit los, das du schreibst das das Script in Global abgelegt werden soll. Wo soll dieser Global Ordner sein?
Hallo Daniel,
im Bereich „Skripte“ gibt es in der erweiterten Ansicht die Ordner. Sollte dies nicht sichtbar sein, so kannst Du das Skript direkt in der Ansicht anlegen.
Gruß,
Stephan
Pingback: HomeMatic Sprachausgabe mit Alexa, ioBroker und JavaScript | Kreyenborg.koeln