Jetzt neu: Mit Tageslänge und Mondphase
In ioBroker kannst Du mit den Astro Funktionen eine ganze Menge abfragen. Aber jede Astrozeit immer in jedem Skript abzufragen ist lästig, oder? Richtig! Mit diesem Skript kannst du global alle Werte der Astro Funktion abfragen und in passenden Datenpunkten abspeichern. Das Skript erstellt beim ersten Aufruf automatisch die benötigten Datenpunkte und sollte im common Bereich erstellt werden. Der Aufruf des Skripts geschieht alle 30 Minuten automatisch und kann in der letzten Zeile angepasst werden.
Hier kann es natürlich vorkommen, das die ein oder andere Tageszeit übersprungen wird, da sie nur 2-5 Minuten (gerade im Sommer: Sonnenauf- und untergang innerhalb von 5 Minuten) auseinander liegen. Zusätzlich gibt es 6 Variablen, die den aktuellen Astro – Zustand anzeigen (tageszeitAstro, naechsteTageszeitAstro, tageszeitLesbar, naechsteTageszeitLesbar, aktuelleAstroZeit, Tag). Die Variable Tag steht zwischen Sonnenauf- und untergang auf Tag.
Extra: Bei jedem Durchlauf des Skriptes wird überprüft, ob die eingetragene Uhrzeit bereits vergangen ist. Wenn ja, wird hier schon der Wert für die nächste Zeit dieses Ereignisses gespeichert. Auch bekommst du im Log immer eine Übersicht, wie der aktuelle Durchlauf des Skriptes abgelaufen ist.
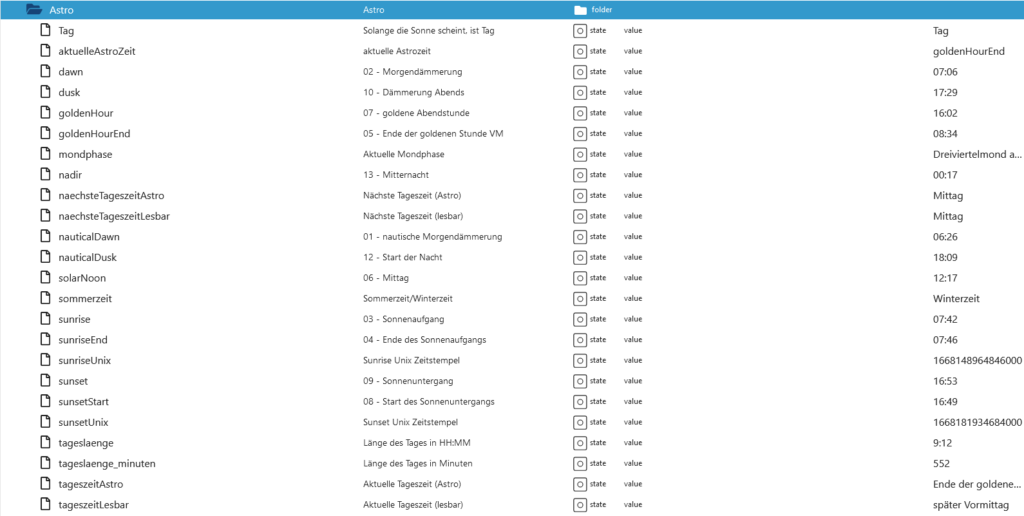
Screenshot der verfügbaren Variablen

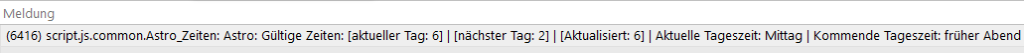
Ausgabe im Log

Skript
/*
* @copyright 2020 Stephan Kreyenborg <stephan@kreyenborg.koeln>
*
* @author 2020 Stephan Kreyenborg <stephan@kreyenborg.koeln>
*
* Dieses Skript dient zur freien Verwendung in ioBroker zur Erfassung der Astro-Zeiten.
* Jegliche Verantwortung liegt beim Benutzer. Das Skript wurde unter Berücksichtigung der bestmöglichen Nutzung
* und Performance entwickelt.
* Der Entwickler versichert, das keine böswilligen Systemeingriffe im originalen Skript vorhanden sind.
*
* Sollte das Skript wider Erwarten nicht korrekt funktionieren, so hast Du jederzeit die Möglichkeit, Dich auf
* https://www.kreyenborg.koeln
* für Unterstützung zu melden. Jedes Skript besitzt seine eigene Kommentarseite, auf der,
* nach zeitlicher Möglichkeit des Autors, Hilfe angeboten wird. Ein Anrecht hierauf besteht nicht!
*
* Ansprüche gegenüber Dritten bestehen nicht.
*
* Skript Name: Astro-Zeiten
* Skript Version: 1.41
* Erstell-Datum: 01. April 2021 | Update: 23. Dezember 2022
*
*/
// Datenpunkte neu erstellen
var ueberschreiben = false;
// Hauptdatenpunkt unterhalb javascript
var datenpunkt = "Astro.";
// Lesbare Zeiten
var lesbare_zeiten = ["Früher Morgen", "Frühe Dämmerung", "Morgendämmerung", "Sonnenaufgang", "Vormittag", "später Vormittag", "Mittag",
"früher Abend", "Abend", "Sonnenuntergang", "Abenddämmerung", "später Abend", "Nacht", "Mitternacht"];
// Objekte der Astro Zeiten
var objekt = ["nauticalDawn", "nauticalDawn", "dawn", "sunrise", "sunriseEnd", "goldenHourEnd", "solarNoon", "goldenHour",
"sunsetStart", "sunset", "dusk", "nauticalDusk", "nauticalDusk", "nadir", "tageszeitAstro", "naechsteTageszeitAstro",
"tageszeitLesbar", "naechsteTageszeitLesbar", "aktuelleAstroZeit", "Tag", "sunriseUnix", "sunsetUnix", "sommerzeit",
"tageslaenge", "tageslaenge_minuten", "mondphase"];
// Zustände der Astro-Zeiten
var beschreibung = ["00 - Ende der Nacht", "01 - nautische Morgendämmerung", "02 - Morgendämmerung", "03 - Sonnenaufgang",
"04 - Ende des Sonnenaufgangs", "05 - Ende der goldenen Stunde VM", "06 - Mittag", "07 - goldene Abendstunde",
"08 - Start des Sonnenuntergangs", "09 - Sonnenuntergang", "10 - Dämmerung Abends", "11 - nautische Dämmerung abends",
"12 - Start der Nacht", "13 - Mitternacht", "Aktuelle Tageszeit (Astro)", "Nächste Tageszeit (Astro)",
"Aktuelle Tageszeit (lesbar)", "Nächste Tageszeit (lesbar)", "aktuelle Astrozeit",
"Solange die Sonne scheint, ist Tag", "Sunrise Unix Zeitstempel", "Sunset Unix Zeitstempel", "Sommerzeit/Winterzeit",
"Länge des Tages in HH:MM", "Länge des Tages in Minuten", "Aktuelle Mondphase"];
// Suncalc
const suncalc = require('suncalc');
// Erstelle die benötigten Datenpunkte
function datenpunkte_erstellen() {
var numstatuss = objekt.length;
let datum = new Date();
for (var i = 0; i < objekt.length; i++) {
let initial = "";
if (i < 14) {
let astro_zeit = zeit_formatieren(getAstroDate(objekt[i], datum));
if (astro_zeit == "Invalid Date") {
astro_zeit = "00:00";
}
initial = astro_zeit
} else {
initial = "";
}
createState(datenpunkt + objekt[i], initial, ueberschreiben, {
read: true,
write: true,
name: beschreibung[i],
desc: beschreibung[i],
type: "string",
role: "value",
unit: "",
def: ""
});
numstatuss--;
if (numstatuss === 0) {
update_astro_zeiten();
}
}
log("Astro: Datenpunkte erstellt!");
}
// Haupt-Skript
function update_astro_zeiten() {
var datum = new Date();
var uhrzeit = zeit_formatieren(datum);
// Zustand der Daten
var aktuell = 0;
var aktualisiert = 0;
var keine_aktualisierung = 0;
var astro_index = 0;
// Aktuellen Tagesabschnitt bestimmen
var ergebnis = -1;
var naechste_element = false;
// Aktuelle & kommende Tageszeit
var aktuelle_tageszeit = 0;
var kommende_tageszeit = 0;
// Tag
var astroTag = "Nacht";
for (var i = 0; i < 14; i++) {
// Temporäre Zahl
var tmp_ergebnis = 0;
// Hole Uhrzeit aus aktuellem Datenpunkt
var dp_zeit = getState(datenpunkt + objekt[i]).val;
// Hole Index aktuelle Tageszeit
var tmp_time_uhr = Date.parse('1970-01-01 ' + uhrzeit + ':00');
var tmp_time_dp = Date.parse('1970-01-01 ' + dp_zeit + ':00');
// Aktuelle Zeit ist kleiner als DP
if (tmp_time_uhr < tmp_time_dp) {
tmp_ergebnis = tmp_time_dp - tmp_time_uhr;
if (tmp_ergebnis <= ergebnis || ergebnis == -1) {
ergebnis = tmp_ergebnis;
astro_index = i;
naechste_element = true;
}
// Aktuelle Zeit ist größer als DP
} else {
tmp_ergebnis = tmp_time_uhr - tmp_time_dp;
if (tmp_ergebnis <= ergebnis || ergebnis == -1) {
ergebnis = tmp_ergebnis;
astro_index = i;
naechste_element = false;
}
}
// Datenpunkt ist kleiner als aktuelle Uhrzeit. Update!
if (dp_zeit < uhrzeit) {
// Neue Astro-Zeit für den nächsten Tag generieren
let morgen = new Date();
morgen.setDate(morgen.getDate() + 1);
var astro_zeit = zeit_formatieren(getAstroDate(objekt[i], morgen));
// Datenpunkt und Astro Zeit sind gleich. Kein Update!
if (dp_zeit == astro_zeit) {
keine_aktualisierung++;
} else {
if (astro_zeit == "Invalid Date") {
astro_zeit = "00:00";
}
setState(datenpunkt + objekt[i], astro_zeit, true);
aktualisiert++;
}
} else {
// Zeit kommt noch! Kein Update!
aktuell++;
}
}
// Wenn wahr, ist der Abstand zum nächsten Zeitpunkt kleiner. Also -1 um aktuellen Index zu erhalten.
if (naechste_element) {
astro_index--;
}
// Navigiere zum richtigen Index
if (astro_index > 12) {
aktuelle_tageszeit = 13;
kommende_tageszeit = 0;
} else if (astro_index < 0) {
aktuelle_tageszeit = 0;
kommende_tageszeit = 1;
} else {
aktuelle_tageszeit = astro_index;
kommende_tageszeit = astro_index + 1;
}
// Prüfe, ob aktuelle Uhrzeit zwischen Sonnenauf- und untergang liegt
if (astro_index > 2 && astro_index < 10) {
astroTag = "Tag";
}
// Update aktuelle Tageszeit Astro (Text)
setState(datenpunkt + objekt[14], text_formatieren(beschreibung[aktuelle_tageszeit]), true);
// Update kommende Tageszeit Astro (Text)
setState(datenpunkt + objekt[15], text_formatieren(beschreibung[kommende_tageszeit]), true);
// Update aktuelle Tageszeit lesbar (Text)
setState(datenpunkt + objekt[16], lesbare_zeiten[aktuelle_tageszeit], true);
// Update kommende Tageszeit lesbar (Text)
setState(datenpunkt + objekt[17], lesbare_zeiten[kommende_tageszeit], true);
// Update aktuelle AstroZeit
setState(datenpunkt + objekt[18], objekt[aktuelle_tageszeit], true);
// Setze die Variable "Tag" auf "Tag", wenn Uhrzeit zwischen Sonnenauf- und untergang
setState(datenpunkt + objekt[19], astroTag, true);
// Setze Sommerzeit auf Sommerzeit, wenn in Sommerzeit
setState(datenpunkt + objekt[22], pruefe_sommerzeit(datum), true);
// Tageslänge berechnen - in Stunden und Minuten
let laenge = tageslaenge(getAstroDate(objekt[9]), getAstroDate(objekt[3]));
setState(datenpunkt + objekt[23], laenge.hh_mm, true);
setState(datenpunkt + objekt[24], laenge.minuten.toString(), true);
// Mondphase
let phase = mondphase(datum);
setState(datenpunkt + objekt[25], phase, true);
// Setze die Variable Sunrise Unix
let tmp_morgen = new Date();
tmp_morgen.setDate(tmp_morgen.getDate() + 1);
let unix_sunrise = getAstroDate("sunrise", tmp_morgen).getTime() * 1000;
setState(datenpunkt + objekt[20], unix_sunrise.toString(), true);
// Setze die Variable Sunset Unix
let unix_sunset = getAstroDate("sunset", tmp_morgen).getTime() * 1000;
setState(datenpunkt + objekt[21], unix_sunset.toString(), true);
var ausgabe = "Astro: Gültige Zeiten: [aktueller Tag: " + aktuell + "] | [nächster Tag: " + keine_aktualisierung + "] | [Aktualisiert: " + aktualisiert +
"] | Aktuelle Tageszeit: " + lesbare_zeiten[aktuelle_tageszeit] + " | Kommende Tageszeit: " + lesbare_zeiten[kommende_tageszeit];
log(ausgabe);
}
// Funktion, um die Zeit in HH:MM zu formatieren
function zeit_formatieren(zeit) {
return zeit.toLocaleTimeString('de-DE', { hour12: false, hour: '2-digit', minute: '2-digit' });
}
// Funktion, um den Text zu formatieren. "Mittag" statt "6 - Mittag"
function text_formatieren(text) {
text = text.split("-")[1];
text = text.substr(1, text.length);
return text;
}
function pruefe_sommerzeit(date = new Date()) {
const januar = new Date(date.getFullYear(), 0, 1).getTimezoneOffset();
const juli = new Date(date.getFullYear(), 6, 1).getTimezoneOffset();
let sommerzeit = "";
if (Math.max(januar, juli) !== date.getTimezoneOffset()) {
sommerzeit = "Sommerzeit";
} else {
sommerzeit = "Winterzeit";
}
return sommerzeit;
}
function tageslaenge(endzeit, startzeit) {
// Basis - Sonnenauf- und Untergang
var stundeDiff = Math.abs(endzeit.getTime() - startzeit.getTime()) / 1000; //in s
var hDiff = Math.floor(stundeDiff / 3600) % 24; //in Stunden
var minDiff = Math.floor(stundeDiff / 60) % 60; //in Minuten
var lesbar = {};
lesbar.hh_mm = hDiff + ":" + minDiff;
lesbar.minuten = (hDiff * 60) + minDiff;
return lesbar;
}
function mondphase(datum) {
var mondphase = suncalc.getMoonIllumination(datum);
var mond = mondphase.phase;
var status = 'Neumond';
if (mond > 0.05) status = 'Viertelmond zunehmend';
if (mond > 0.2) status = 'Halbmond zunehmend';
if (mond > 0.3) status = 'Dreiviertelmond zunehmend';
if (mond > 0.45) status = 'Vollmond';
if (mond > 0.55) status = 'Dreiviertelmond abnehmend';
if (mond > 0.7) status = 'Halbmond abnehmend';
if (mond > 0.8) status = 'Viertelmond abnehmend';
if (mond > 0.95) status = 'Neumond';
return status;
}
// Erster Start des Skripts und anlegen der Datenpunkte
function update_astro_zeiten_erster_start() {
log("Astro: Erster Start des Skriptes!")
// Datenpunkte werden erstellt
datenpunkte_erstellen();
}
// Erster Start und Initialisierung
update_astro_zeiten_erster_start();
// Alle 60 Minunten das Hauptskript ausführen
schedule('*/30 * * * *', update_astro_zeiten);
Einbindung in VIS
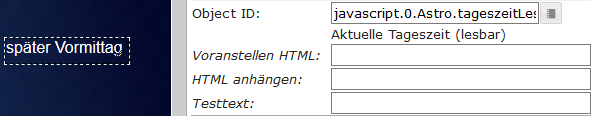
Um nun die aktuelle Tageszeit in VIS anzeigen zu können, kannst Du einfach ein String Widget auf deine View ziehen und den Datenpunkt verknüpfen.

Folgender Datenpunkt wird dem String zugewiesen:
javascript.0.Astro.tageszeitLesbar









Hi,
cooles Script!
Leider stelle ich mich etwas zu doof an oder ich verstehe es nicht ganze.
Aktuell haben wir 21:59 und Tag ist immer noch Tag und darauf setze ich bei einer Automation.
Sonnenuntergang war aber schon um 21:06.
Blöde Frage, wann genau ist der Wechsel von Tag auf Nacht?
Lustig, während des tippens wurde es 22:00 und es ist auf Nacht gesprungen.
Aber keine der Zeiten ist um 22:00.
Gruß
Mike
Hallo,
das Skript läuft alle 30 Minuten. Somit werden dann alle Zeiten aktualisiert und auch die Trigger ausgelöst. Daher war bei Dir der Wechsel um 22 Uhr.
Das Skript prüft, auf Nacht, ob diese zwischen Morgendämmerung und Sonnenuntergang liegt. Somit kann es im schlimmsten Fall vorkommen, das Sonnenuntergang um 21:31 ist, das Skript jedoch um 22 Uhr das nächste Mal läuft und den Wert setzt.
Für einen kürzeren Intervall würde ich
schedule('*/15 * * * *', update_astro_zeiten);in Zeile 236 empfehlen.Gruß,
Stephan
Hallo Stephan,
alles klar, dann ist es so. Ich habe gelernt nicht alles hinterfragen zu müssen. Demzufolge werde ich nun ein anderes Script entsprechend anpassen, damit es wieder läuft.
Vielen Dank für den sehr guten schnellen Support.
Gruß Klaus
Hallo Klaus,
gerne.
Jedoch denke ich, das Du wenig Glück haben wirst – denn auch das nächste Skript wird die
getAstroDateFunktion benutzen.Gruß,
Stephan
Hallo Klaus,
als „Work-Around“ würde ich folgendes vorschlagen.
Zeile 34 – 37 wie folgt ersetzen:
// Objekte der Astro Zeiten
const objekt = ["nauticalDawn", "nauticalDawn", "dawn", "sunrise", "sunriseEnd", "goldenHourEnd", "solarNoon", "goldenHour",
"sunsetStart", "sunset", "dusk", "nauticalDusk", "nauticalDusk", "nadir", "tageszeitAstro", "naechsteTageszeitAstro",
"tageszeitLesbar", "naechsteTageszeitLesbar", "aktuelleAstroZeit", "Tag", "sunriseUnix", "sunsetUnix"];
In dem Code sind die Elemente „night“ und „nightEnd“ mit „nauticalDusk“ und „nauticalDawn“ ersetzt (etwa 5 Minuten Zeitunterschied) worden.
Somit müsstest Du, wenn du auf „night“ oder „nightEnd“ verwiesen hast, die nächsten Datenpunkte „nauticalDusk“ und „nauticalDawn“ verwenden.
Angenehmes Wochenende!
Gruß,
Stephan
„night“ steht jetzt mit 00:00:00 drin. Lasse in meinem Script auch die Sekunden ausgeben.
Gruß Klaus
Hallo Klaus,
leider steht in der offiziellen Funktion beschrieben:
hab nochmal etwas gespielt in Vers.1.2 – ohne Kenntnis, was genau passiert. Ich habe den Wert in Zeile 62 und 95 so verändert „objekt.length – 10“ mit dem Ergebnis:
javascript.0 2021-05-13 22:56:03.446 error (881265) Cannot get astro date for „nightEnd“
javascript.0 2021-05-13 22:56:03.446 error (881265) Cannot get astro date for „nightEnd“
Jetzt wird nur noch nightEnd als error ausgegeben.
Gruß Klaus
..leider keine Veränderung.
Gruß Klaus
ja sicher – Version 1.1, wie oben. 🙂
Gruß Klaus
Hallo Klaus,
ich habe nochmals eine „Kontrolle“ abgeändert.
Bitte versuch‘ es doch einmal mit der Version 1.2
Danke.
Gruß,
Stephan
…ja – ist alles drin, sonst hätte das nicht funktioniert. Wie schon geschrieben, das ist erst seit höchstens 2 Tagen so.
Achso, ok, das hatte ich falsch gelesen 🙂
Es kann generell ab und an vorkommen, daß diese Zeiten nicht dargestellt bzw. generiert werden können. Das liegt hier leider daran, daß die Zeiten zu nah bei einander liegen.
Eigentlich hat die aktuelle Version des Skript auch die Fehlerkorrektur drin. Verwendest Du die aktuelle Version?
Gruß,
Stephan
Hallo Stephan,
erstmal vielen Dank für das Script. Es tut seit etlichen Wochen, was es soll, jedoch habe ich seit ca. 2 Tagen den folgenden Fehler:
javascript.0 2021-05-13 22:00:00.012 error (881265) Cannot get astro date for „night“
javascript.0 2021-05-13 22:00:00.006 error (881265) Cannot get astro date for „nightEnd“
Habe gesehen, daß es schon gefixt sein soll – kannst Du vielleicht doch noch helfen?
Vielen Dank
Gruß Klaus
Hallo Klaus,
Hast Du die korrekten Daten für deinen Standort in ioBroker eingetragen?
Bitte einmal Latitude uns Longtitude überprüfen.
Gruß,
Stephan
Moin , ich habe dein Script gefunden und ergalte immer Fehler.
Vielleicht habe ich irgendwas vergessen noch einszustellen?
javascript.0 2021-02-14 23:12:58.060 error (1287) at processTimers (internal/timers.js:492:7)
javascript.0 2021-02-14 23:12:58.060 error (1287) at listOnTimeout (internal/timers.js:549:17)
javascript.0 2021-02-14 23:12:58.060 error (1287) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34)
javascript.0 2021-02-14 23:12:58.059 error (1287) at Object.update_astro_zeiten (script.js.common.Skript_1:128:30)
javascript.0 2021-02-14 23:12:58.059 error (1287) at zeit_formatieren (script.js.common.Skript_1:191:17)
javascript.0 2021-02-14 23:12:58.058 error (1287) Error in callback: TypeError: Cannot read property ‚toLocaleTimeString‘ of undefined
javascript.0 2021-02-14 23:12:58.057 error (1287) Longitude or latitude does not set. Cannot use astro.
javascript.0 2021-02-14 23:12:56.061 error (1287) at processTimers (internal/timers.js:492:7)
javascript.0 2021-02-14 23:12:56.060 error (1287) at listOnTimeout (internal/timers.js:549:17)
javascript.0 2021-02-14 23:12:56.060 error (1287) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34)
javascript.0 2021-02-14 23:12:56.060 error (1287) at Object.datenpunkte_fuellen (script.js.common.Skript_1:64:26)
javascript.0 2021-02-14 23:12:56.059 error (1287) at zeit_formatieren (script.js.common.Skript_1:191:17)
javascript.0 2021-02-14 23:12:56.058 error (1287) Error in callback: TypeError: Cannot read property ‚toLocaleTimeString‘ of undefined
javascript.0 2021-02-14 23:12:56.056 error (1287) Longitude or latitude does not set. Cannot use astro.
Hallo Marc,
Die Beschreibung des Fehlers steht bereits in der letzten Zeile.
Das Skript benötigt die Angabe des Wohnorts in den Einstellungen. Diese bitte setzen und das Skript wird funktionieren 😉
Hallo zusammen,
ich nutze diesen Skript auch aber leider updatet er sich nicht von Zeit zu Zeit. Ich benötige die Werte in den Datenpunkten aber auch nicht für wichtige Funktionen und starte den Skript von Zeit zu Zeit von Hand. Ich habe dann die aktuellen Daten zu meiner Verfügung. Bis zum nächsten manuellen Start.
Der Logausdruck zeigt mir folgendes an nach dem ersten durchlauf:
javascript.0 (31108) script.js.common.Astro-Daten.Astro: Astro: Erste Datenpunkte gefüllt!
07:36:17.743 error javascript.0 (31108) script.js.common.Astro-Daten.Astro: The „getState“ method cannot be used synchronously, because the adapter setting „Do not subscribe to all states on start“ is enabled.
Hallo Norbert,
The “getState” method cannot be used synchronously, because the adapter setting “Do not subscribe to all states on start” is enabled.In der Fehlermeldung steht bereits drin, wieso es nicht wie gewünscht funktioniert.
Bereits per Email hatte ich Dir geschrieben, dass Du doch bitte in deinem JavaScript Adapter die Funktion „Nicht alle Zustände beim Start abonnieren“ deaktivieren sollst.
Natürlich benötigt der JavaScript Adapter danach einen Neustart.
Danach funktioniert das Skript auch ohne Probleme.
Hallo Stephan
ich möchte auch hier noch einmal mitteilen, dass deine Vorschläge funktioniert haben. Nach dem ich unter „Instanzen“ den Javascript-Adapter richtig eingestellt habe, funktionierte dein Skript ohne Probleme.
Habe halt Null- Erfahrungen in Java. Aus diesem Grund habe ich auch die Fehlermeldung nicht richtig verstanden.
– Do not subscribe to all states on start“ in der Adaptereinstellung von „javascrip“ stand es natürlich in deutsch „Nicht alle Zustände beim Start abonnieren“. Hier muss das Häkchen entfernt werden. Er lesen kann im Vorteil. Also es funktioniert und auch hier noch einmal Danke.
Norbert
Prima, das freut mich 😉
Danke für Deine schnelle Antwort Stephan 🙂
Eigentlich hatte ich das alles schon geprüft, hab’s dann aber gerade nochmal getan.
… und was soll ich sagen: Längen- und Breitengrade in den ioBroker Hpt.-Einstellungen vertauscht!!!
Ohne Worte, das Problem saß mal wieder vor dem Monitor 🙂
Danke und Grüße nach Köln
Peter
Hallo Stephan,
klasse Idee mit dem Script. Da ich in ioBroker nur in Blockly unterwegs bin, hilft es enorm die Zeiten direkt als Datenpunkte zu haben.
Leider habe ich aber das Problem, dass die Uhrzeiten alle um einige Stunden verschoben sind.
Z. B: Sunrise aktuell (26.01.21) 03:55 Uhr, was dann doch etwas früh erscheint 🙂 Bei allen anderen Zeiten ist das entsprechend genauso. Das hört sich ziemlich ähnlich zur Frage von Andreas an.
Ich könnte mir vorstellen, dass ich irgendwo noch meine Geokoordinaten hinterlegen muss, weiß aber leider nicht wo.
Hast Du da einen Tipp?
Danke und Grüße aus dem Bergischen, auch gleich um die Ecke
Peter
Hallo Peter,
gerne 😉
Zu deinem Problem: Schau‘ mal, ob im Schraubenschlüssel unter Haupteinstellungen dein Wohnort hinterlegt ist.
Sollte dies korrekt sein, loggst Du dich bitte per SSH auf die ioBroker Installation und schaust mit „Date“ nach, in welcher Zeitzone dein Pi läuft, da der ioBroker auf die Zeitzone des Pi zurückgreift.
Sollte dies auch nicht helfen, melde Dich bitte nochmal zurück. Wir schauen dann weiter.
Gruß ins Bergsiche,
Stephan
Hallo Stephan,
zuerst DANKE für Dein tolles Script! Es kommt in seit ca. 2 Wochen bei mir im IOBroker zum Einsatz.
2 Fragen hätte ich jedoch:
1) Mir fällt auf, dass das Script bei mir schon um 3.30 Uhr auf dem Wert „nightEnd“ steht, obwohl im Objekt dieser erst um 06:24 Uhr erreicht seien soll. Zudem fällt mir auf dass die entsprechenden Objekte auch um 3.30 Uhr das letzte Mal aktualisiert wurden. So kann ich leider mein Script welches auf das Objekt „aktuelleAstroZeit“ triggert nicht einsetzen, solange dieses bei einer „wurde geändert“ Aktion im Trigger schon um 3.30 Uhr und nicht um 06:24 Uhr (jetzt mit Stand Dezember) „losrennen“ soll. Du schreibst in den o.a. Kommentaren dass du mit diesem Zeitpunkt Änderungen durchgeführt hast. Kann das sein? Oder hast Du die noch nicht in das o.a. Script eingearbeitet?
2) kann ich auch selber neue Zeitpunkte bestimmen und im Script definieren? Ich hätte noch gerne einen Zeitpunkt zwischen Wert 13 „Mitternacht“ und 00 „Ende der Nacht“?
Danke und Gruß aus dem nahegelegenen Troisdorf: 😉
Andreas
Hallo Andreas,
danke für Deinen Kommentar. Eigene Werte lassen sich nur über Uhrzeiten direkt definieren, da dieses Skript eigentlich alle verfügbaren Astro-Werte abbildet. Es gibt keinen Wert zwischen 13 und 00.
Das Skript hat ein Update bekommen, weil ab und an ein Wert nicht geschrieben werden konnte. Hier könnte ich mir vorstellen, dass dies bei Dir der Fall sein könnte, da Du schreibst, das um 3:30 Uhr der DP zuletzt aktualisiert wurde.
Ich habe gerade bei mir geschaut, gerade springt das Skript erfolgreich auf „sunrise“ um, welcher um 8:30 Uhr war.
Solltest Du weitere Fragen haben, einfach nochmal die Kommentar-Funktion benutzen!
Gruß,
Stephan
Moin,
erstmal vielen Dank für deine Zahlreichen Projekte.
Leider bekomme ich keine Einträge unter Objekte. Das Skript habe ich unter Common eingefügt, Im Log bekomme ich eine ähnliche Meldung wie oben abgebildet.
Hallo Julius,
oben sind ein paar Kommentare mit Fehlern eingegeben worden. Auf welchen beziehst Du dich? Gerne helfe ich dir weiter, wenn du mir die Fehlermeldung nennen kannst 🙂
Hi,
ich wollte mein Lob aussprechen und danke sagen da ich das sehr nützlich finde.
Hallo,
Vielen Dank👍
Weiterhin viel Spaß mit meinen anderen Skripten!
Hallo,
kann es sein, dass das Script die Sommerzeit nicht berücksichtigt? Laut Homematic ist bei mir (Raum Frankfurt/M) heute Sonnenuntergang um 18:23 (und das kommt auch gut hin), während laut Script um 17:32 Sonnenuntergang ist. Um der Frage gleich vorzubeugen: Die Koordinaten für den Standort sind bei HM und ioB genau gleich eingestellt, daran kann es also nicht liegen.
Hallo,
diese Ursache hatte ich zu Beginn auch.
Schau‘ mal bitte, welche Uhrzeit dein ioBroker als aktuelle Uhrzeit hat. Dieser greift nämlich auf die Zeitzone des PI zu.
Mit dem Befehl „Date“ per Putty auf der Konsole kannst Du dies herausfinden.
Du hast Recht, da ist es falsch! Obwohl der ioBroker auf der Info-Seite die richtige Zeit anzeigt.
Danke!
Gruß
Ahnungsbefreit
Prima. Gerne doch!
Angenehmes Wochenende! 🍻
Hallo Stephan,
danke für dein Script.
Wenn ich den bei mir im ioBroker übernehme bringt er mir n Fehler: error: javascript.0 (26742) script.js.Berechnung.Tageszeit compile failed: at script.js.Berechnung.Tageszeit:140
Weißt du n Rat?
Hallo Stas,
danke für Deinen Kommentar.
In Zeile 140 war ein Konvertierungsfehler & wurde statt dem ‚&-Zeichen‘ ausgegeben.
Dies ist behoben. Einfach das Skript nochmal kopieren und in ioBroker einfügen.
Super, danke!
Jetzt kommen keine Fehler mehr im log., trotzdem markiert der Script Adapter in der Zeile 42 „datum“ und in der Zeile 106 „morgen“
Hallo Stas,
Den Fehler kannst du ignorieren.
Das ist ein Hinweis, das nicht konvertiert werden kann – es wird aber brav konvertiert.
Lass‘ es einfach mal laufen …
DANKE!
Ich entnehme daraus mal, das es klappt 😉
Noch ein Nachtrag,
ich habe das neue Script kopiert und habe dabei eine Fehlermeldung gefunden die vielleicht schon vorher da war.
4:30:29.096 error javascript.0 (6173) at zeit_formatieren (script.js.common.astro3:178:17)
14:30:29.097 error javascript.0 (6173) at Object.datenpunkte_fuellen (script.js.common.astro3:46:26)
hier schimpft der JS Adapter dass datum KEINE Number ist, was ja auch stimmt.
var datum = new Date();
var astro_zeit = zeit_formatieren(getAstroDate(objekt[i], datum));
ich finde leider die getAstroDate Funktion gerade nicht, vielleicht kannst du schneller was damit anfangen.
grüße
Hallo Edgar,
der Adapter meldet bei mir keinen Fehler, konvertiert aber trotzdem brav die Variable 😉
Ich denke, dies ist nur eine Warnung.
Hallo Stephan,
danke schon mal für die Erklärung und den „Fix“ 😉
Hast du Dein Script auf github?
Ich denke, da könnte man durchaus noch Sachen hinzufügen.
Mein erster Gedanke ist, eine „Kompromierte“ Tageszeit einzubauen mit weniger verschiedenen Werten, da man für eine Lichtsteuerung nicht so granular sein muß.
Falls es dich interessiert, gib Bescheid, ich baue es schon mal bei mir ein.
grüße
Hallo Edgar,
danke für deine Nachricht. Also das Licht ließe sich mit dem Wert Tag und Nacht schalten.
Ja, das habe ich auch schon gemacht.
Aber für z.b. Flur und Bad haben viele mehrere Stufen des Lichts.
also abends bis 22 Uhr zum Beispiel 80% und ab 22Uhr zb. 40% Helligkeit.
Damit man auf dem Weg in Klo nicht gegen Wände läuft aber auch nicht gleich wach wird vom Licht. 😉
Eigentlich ist es auch nur eine weitere Variable im Sinne von:
// komprimierte Werte für Tageszeit, um Beleuchtung zu steuern
// „sinnvolle“ Werte : Nacht, Morgen, Tag, Abend, später Abend
const komprimierte_zeiten = [„Nacht“,“Nacht“,“Morgen“,“Morgen“,“Tag“,“Tag“,“Tag“,
„Tag“,“Abend“,“Abend“,“Abend“,“später Abend“,“Nacht“,“Nacht“];
und
setState(datenpunkt+objekt[20],komprimierte_zeiten[aktuelle_tageszeit]);
Dann ist der switch in den Scripten nicht so lange.
grüße
Hier geht es ja primär um die Beschreibung der Datenpunkte anhand der Astrozeiten. Das Skript kann ja jeder so erweitern, wie er es benötigt. Da die Benutzer bei der Helligkeit des Lichts unterschiedliche Vorlieben haben, sind fast alle meine Skripte „allgemein“ gehalten und dienen als Grundlage bzw. Starthilfe 😉
Hallo,
erstmal vielen Dank für diese Library, war ich gewohnt von openhab und etwas erstaunt, dass es das in iobroker nicht von Haus aus gibt.
Habe aber ( wahrscheinlich ) einen kleinen Fehler gefunden:
In Zeile 102,103,104 benutzt du eine
1) nicht initialisierte Variable morgen ( ist ja nicht soooo schlimm 😉 )
2) morgen als Number Objekt obwohl es ein Datum ist
bin mir nicht sicher, wie du dir das gedacht hast, wollte nur darauf hinweisen
grüße
Hallo Edgar,
danke für Deinen Kommentar. Ich habe die Variable nun initialisiert. War wohl ein Flüchtigkeitsfehler 😉
Dem Objekt wird eine 1 addiert, da ein Tag hinzugefügt wird.
Zusätzlich habe ich eine Fehlerkontrolle in Zeile 43 und 111 eingebaut, weil ab und an kein „night“ oder „nightEnd“ per Astro gefunden werden kann.