Wenn du z.B. mehrere Shelly RGBW2 Dein Eigen nennst, ist es in manchen Situationen toll, wenn diese die RGB-Streifen synchron schalten würden. Hast Du z.B. in Deinem Wintergarten mehrere RGB-Streifen installiert und sie alle mit einem Shelly RGBW2 ausgestattet, so macht es dort natürlich Sinn, wenn alle Farben gleich sind.
Somit kannst Du einen Shelly RGBW2 als „Master“ festlegen, der seine Farbwerte an die anderen RGBW2 weitergibt und zusätzlich die „Slave“ Shelly aus- und einschaltet.
Als Raffinesse, wird noch die Helligkeit am Ende des Skriptes in alle Shelly synchronisiert.
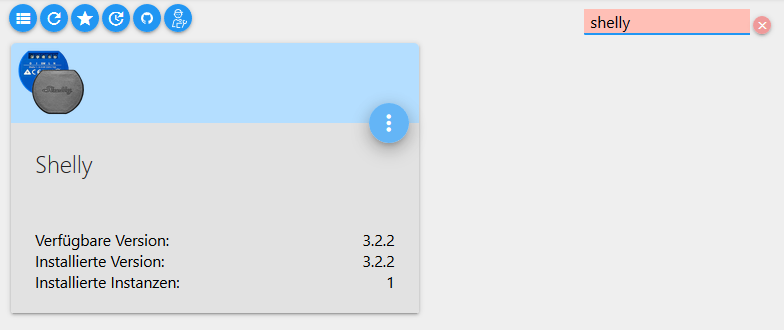
Installation des Shelly Adapter

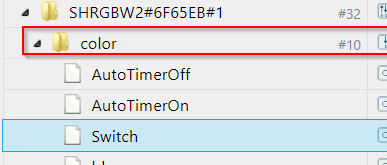
Nach kurzer Zeit stehen die Datenpunkte aller gefundenen Shellys unter shelly.0 zur Verfügung.
Skript zur Synchronisation

//Skript zum Synchronisieren des Shelly RGBW2
var master = "shelly.0.SHRGBW2#6F65EB#1.color";
//Hier den Datenpunkt des 1. Slave Shelly eingeben
var slave_1 = "shelly.0.SHRGBW2#6F65AB#1.color";
//Hier den Datenpunkt des 2. Slave Shelly eingeben
var slave_2 = "shelly.0.SHRGBW2#6F65BB#1.color";
//Hier den Datenpunkt des 3. Slave Shelly eingeben
var slave_3 = "shelly.0.SHRGBW2#6F65CB#1.color";
//Reagiere auf die Farbe des Master Shelly bei jedem Wechsel
on({id: master+".rgbw", change: "any"}, function (obj)
{
//Farbe des 1. Slave Shelly setzen
setState(slave_1+".rgbw", obj.state.val);
//Farbe des 2. Slave Shelly setzen
setState(slave_2+".rgbw", obj.state.val);
//Farbe des 3. Slave Shelly setzen
setState(slave_3+".rgbw", obj.state.val);
});
//Reagiere auf ein- und ausschalten des Master
on({id: master+".Switch", change: "any"}, function (obj)
{
//Zustand des 1. Slave Shelly setzen
setState(slave_1+".Switch", obj.state.val);
//Zustand des 2. Slave Shelly setzen
setState(slave_2+".Switch", obj.state.val);
//Zustand des 3. Slave Shelly setzen
setState(slave_3+".Switch", obj.state.val);
});
//Reagiere auf die Helligkeit des Master
on({id: master+".gain", change: "any"}, function (obj)
{
//Helligkeit des 1. Slave Shelly setzen
setState(slave_1+".gain", obj.state.val);
//Helligkeit des 2. Slave Shelly setzen
setState(slave_2+".gain", obj.state.val);
//Helligkeit des 3. Slave Shelly setzen
setState(slave_3+".gain", obj.state.val);
});
Nicht benötigte Datenpunkte im Skript kannst Du mit // vor der jeweiligen Zeile auskommentieren oder einfach löschen.