Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: 5 MinutenWäre es nicht schön, wenn man ein Menü oberhalb der VIS hätte, in der Du die einzelnen Unterseiten erreichen kannst? Ich zeige Dir in diesen Tutorial, wie Du das bewerkstelligen ...
Der Beitrag VIS Navigations – Menü erstellen erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: 5 Minuten
Wäre es nicht schön, wenn man ein Menü oberhalb der VIS hätte, in der Du die einzelnen Unterseiten erreichen kannst? Ich zeige Dir in diesen Tutorial, wie Du das bewerkstelligen kannst.
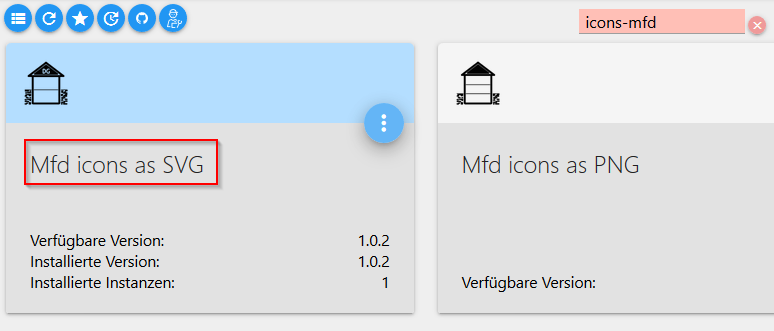
Installation von Mfd icons as SVG
Ich verwende in meinen Menüs gerne kleine Symbole, die visuell den Bereich anzeigen, um den es geht. Dazu verwende ich die Icons im SVG Format, da man diese später auch noch einfärben kann, wenn man möchte.

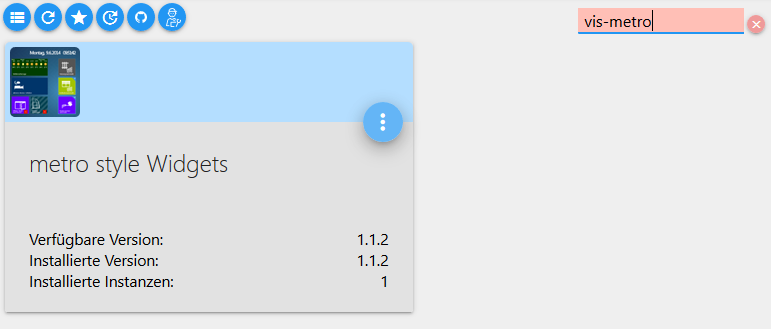
Installation von metro style Widgets
Um ein schönes Menü zu erstellen, benötigst du die metro Style Widgets. Diese beinhalten eine ganze Reihe an Navigations- aber auch State-Elementen.

View für das Navigationsmenü erstellen
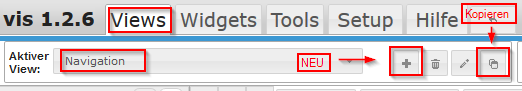
Zuerst erstellst Du eine leere View und benennst diese Navigation. Solltest Du bereits eine View haben, so kannst Du diese kopieren, um die Eigenschaften (Theme, Schrift usw.) zu übernehmen. Anschließend löschst Du alle Elemente auf der neuen/kopierten View.

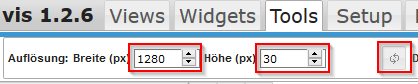
Wenn die View kopiert oder erstellt worden ist, machst Du Dir Gedanken, wie das Menü aussehen soll. Ich habe mich für eine Höhe von 30 Pixel und einer Breite von 1280 Pixel entschieden. Somit passt die View gut auf ein Tablet mit 10.5 Zoll. Möchtest Du lieber größere Menü Punkte, so kannst Du die Höhe an deine Bedürfnisse anpassen.

Navigationselemente hinzufügen
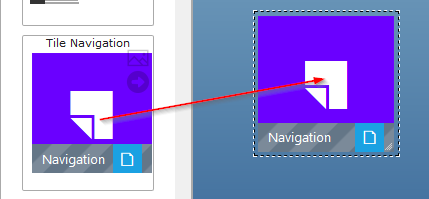
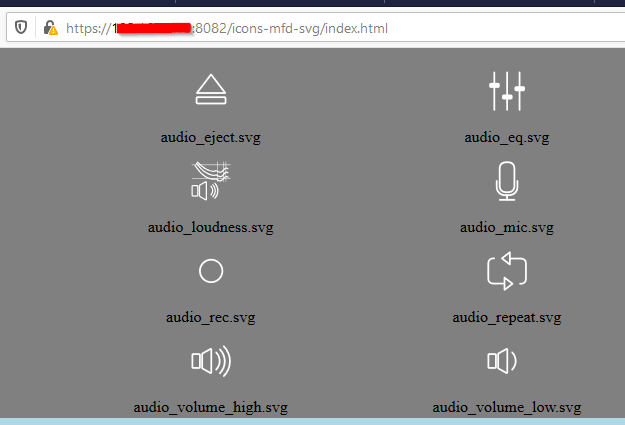
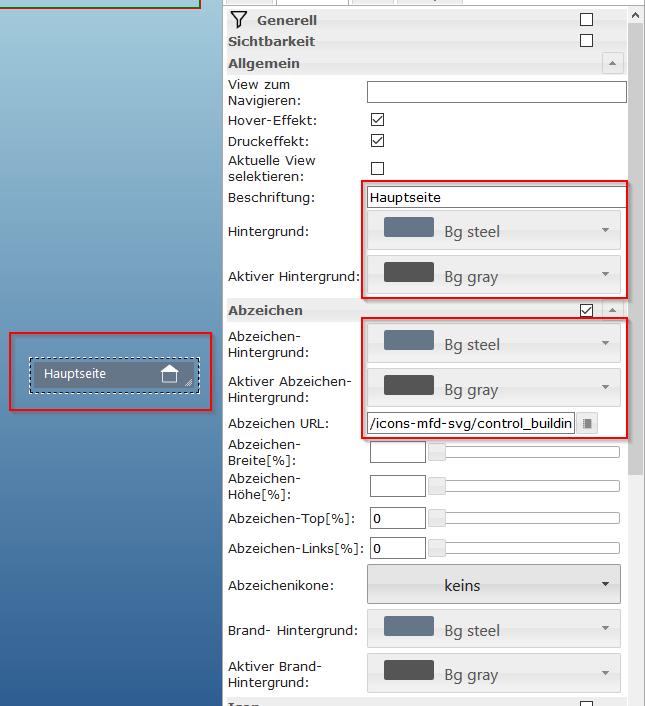
Nun kannst Du aus der linken Seite das Tile Navigation Element auf die View ziehen und es bearbeiten. Ich habe mich für folgende Einstellungen entschieden. Damit das kleine Icon aus den Mfd Symbolen erscheint, gibst Du es als Abzeichen URL an. Da VIS die Vektorgrafiken leider nicht in der Vorschau anzeigen kann, ist es hilfreich, die Seite der Symbole in einem neuen Browser Fenster zu öffnen. Dann erscheinen alle Symbole und Du kannst Dir den Namen des Symbols merken, welches Du einfügen möchtest.
Die Übersicht erreichst Du nach der Installation unter:
https://IP-DEINER-VIS:8082/icons-mfd-svg/index.html


Navigationselement anpassen
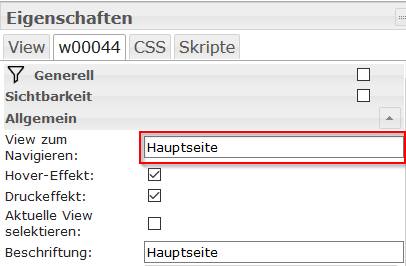
Um das Navigationselement anzupassen, klickst Du es an und bearbeitest seine Eigenschaften auf der rechten Seite. Die View zum Navigieren bleibt erst mal leer – dazu kommen wir später.

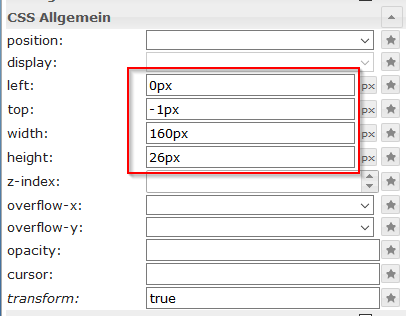
Ich habe mein erstes Navigationselement oben links positioniert und in der Höhe und Breite angepasst.

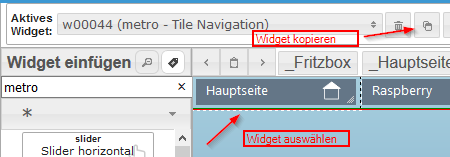
Nun kannst Du das Element markieren und kopieren. So ersparst Du Dir die erneute Formatierung des Widget. Das Widget kannst Du dann neben das soeben erstellte Widget ziehen und VIS richtet es passend aus.

Diese Schritte kannst Du nun für die Anzahl der Navigationselemente so oft wiederholen, wie Du es benötigst.
View mit Navigationsbereich und Inhalt in VIS erstellen
Um die Navigation in VIS zu integrieren, ist es notwendig, eine eindeutige Namensgebung der Views an sich und der View mit Navigation einzuhalten. Ich benenne meine Views nach dem Schema:
View mit dem Inhalt: _Hauptseite
View mit Navigation und Inhalt: Hauptseite
Navigation: Navigation
Somit weiß ich, das die Inhalte der View in _Hauptseite stehen und die View mit Navigation und Inhalt in Hauptseite.
Dies klingt im ersten Moment etwas verwirrend, wird aber nach diesem Absatz deutlicher 
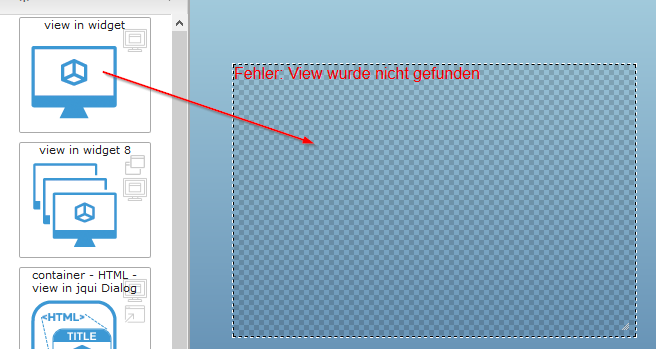
Nun erstellst Du eine weitere View mit leerem Inhalt (oder Du kopierst eine zwecks Übernahme des Layout) und benennst diese Hauptseite (oder, wie Deine View heißen soll) . Diese View bekommt 2 Bereiche, die Du mit view in widget unterteilst. Ziehe zuerst ein Widget auf die View und stelle es wie folgt ein.


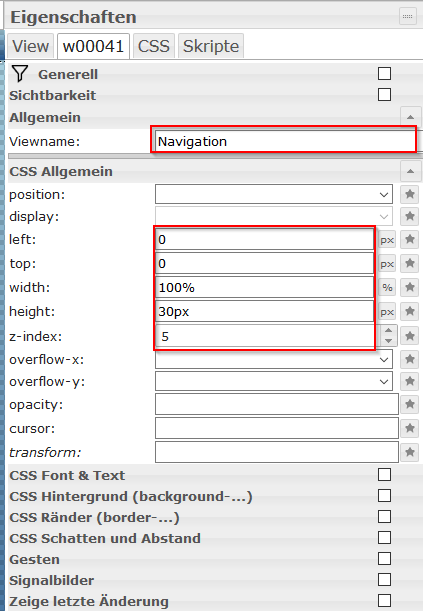
Die View erhält, wie oben schon angesprochen, eine Höhe von 30px und eine Breite von 100%. Positioniert wird sie bei 0px left und 0px top. Als Name gibst Du den der Navigation an. Eine Autovervollständigung hilft Dir beim Auswählen der richtigen View.

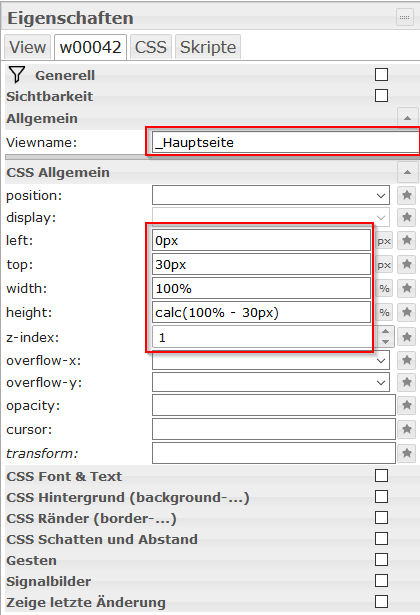
Damit nun noch der Inhalt einer View unterhalb sichtbar wird, ziehst Du erneut ein view in widget auf die gleiche View. Dieses stellst Du dann wie folgt ein:

Diese View wird bei 0px left und 30px top (Differenz zur Navigations View) positioniert.
Damit die Höhe einheitlich ist, kannst Du sie berechnen lassen. Dazu dient calc(100% - 30px). Hier wird von der Höhe von 100% 30px abgezogen. Als Viewname ist hier der Name der View mit dem Inhalt (_Hauptseite) anzugeben. Nach diesen Schritten passen beide View Widgets perfekt auf die Seite.

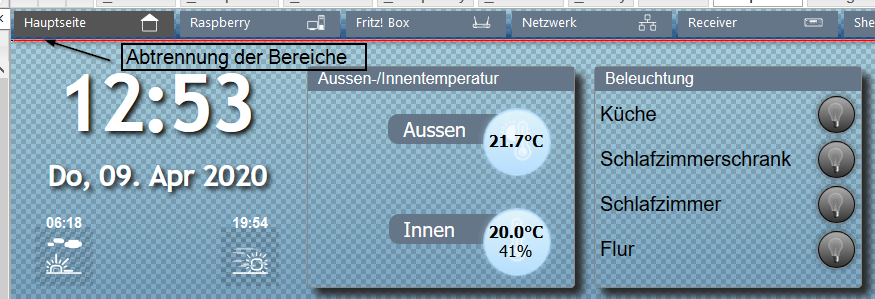
Bereich für den Inhalt (Unterer Teil)
Nun gehst Du nochmals in die View Navigation. Denn dort haben wir eben die View noch nicht angegeben. Dies holen wir jetzt nach, da die komplette View (Navigation und Inhalt) nun erstellt ist.
Markiere dazu das Widget mit der Beschriftung Hauptseite und wähle auf der rechten Seite im Bereich View zum Navigieren die zuvor erstellte Seite aus. Auch hier hilft die Autovervollständigung bei der Auswahl.

Um nun den weiteren Elementen diese Navigation zuzuweisen, wiederholst Du die oberen Schritte.
Der Beitrag VIS Navigations – Menü erstellen erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: 2 MinutenWer einen Shelly RGBW2 sein eigen nennt, steuert diesen wohl mehr oder weniger mit der App oder gar mit Alexa, um seine Farbe einzustellen. Damit man jedoch auch die Farbe ...
Der Beitrag Shelly RGBW2 in ioBroker VIS: Farbwechsel erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: 2 Minuten
Wer einen Shelly RGBW2 sein eigen nennt, steuert diesen wohl mehr oder weniger mit der App oder gar mit Alexa, um seine Farbe einzustellen. Damit man jedoch auch die Farbe auf einer Tablet Visualisierung einstellen kann, kann man VIS nutzen.
Shelly Adapter in ioBroker installieren
Hierzu installiert man den Adapter Shelly in ioBroker


Nach kurzer Zeit stehen die Datenpunkte aller gefundenen Shellys unter shelly.0 zur Verfügung.
Colorpicker Widget in ioBroker installieren
Hierzu installiert man einfach den Adapter color picker style Widgets in ioBroker.

Colorpicker in VIS auswählen
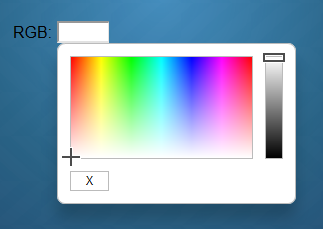
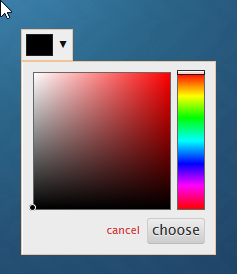
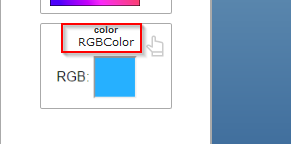
Nachdem die Widgets nun installiert wurden, gibt es einen neuen Bereich in VIS, hinter dem sich die 5 verschiedenen Colorpicker verbergen. Da der Shelly RGBW2 eher für hellere Farben konzipiert wurde, wähle ich das color RGBColor Widget aus und ziehe es auf meine View.

color RGB Spectrum ist fast ähnlich, zeigt aber auch die sehr dunklen Farben an. Hier ein Vergleich:
Es ist natürlich Geschmackssache, welches Widget Du verwenden möchtest. Von der Einstellung her sind sie beide gleich. Ich verwende im weiteren Verlauf das color RGBColor Widget.
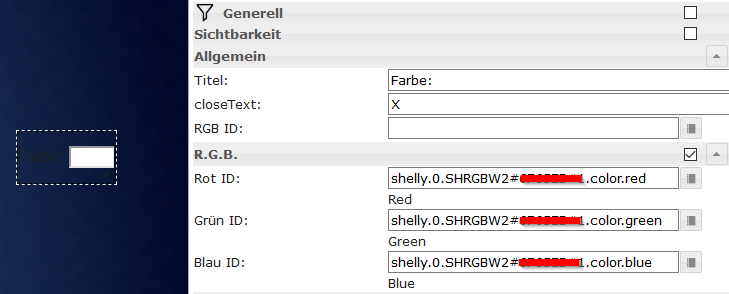
Datenpunkte des Shelly RGBW2 dem Widget zuweisen
Die jeweiligen Datenpunkte des Shelly findest Du hier:
Rot: shelly.0.SHRGBW2#ID_DES_SHELLY#1.color.red
Grün: shelly.0.SHRGBW2#ID_DES_SHELLY#1.color.green
Blau: shelly.0.SHRGBW2#ID_DES_SHELLY#1.color.blue

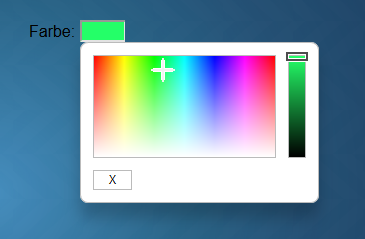
Nun kannst Du dem Shelly seine Farben per VIS zuweisen
Widget-Ansicht in VIS

Der Beitrag Shelly RGBW2 in ioBroker VIS: Farbwechsel erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: 2 MinutenIn VIS gibt es standardmäßig ein Bar Widget, mit dem sich ein Füllbalken in einer Farbe darstellen lässt. Eine Farbe ist vielleicht nützlich, um den Fortschritt anzeigen zu lassen. Möchte ...
Der Beitrag ioBroker VIS Bar Widget – farbige Visualisierung erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: 2 Minuten
In VIS gibt es standardmäßig ein Bar Widget, mit dem sich ein Füllbalken in einer Farbe darstellen lässt. Eine Farbe ist vielleicht nützlich, um den Fortschritt anzeigen zu lassen. Möchte man aber z.B. eine Auslastung anzeigen, die den Status „normal“, „erhöht“ und „kritisch“ visuell darstellen soll, stößt man mit einer Farbe schnell an seine Grenzen. Es sei denn, man legt den Balken 3 Mal mit verschiedenen Farben an und blendet ihn je nach Wert aus. Das geht auch einfacher!
Einfache Bar
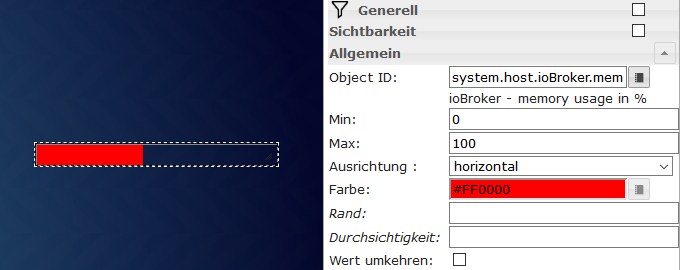
Dazu legt man sich das Bar Widget auf die VIS und passt die entsprechenden Werte an.
Ich benutze hier den Datenpunkt von ioBroker, der den freien RAM in % anzeigt. Als Farbe habe ich rot gewählt und die Ausrichtung ist horizontal.

Bar mit dynamischer Farbe
Wie oben schon erwähnt, könnte man das Bar Widget nun 3 Mal an der gleichen Stelle positionieren und die Farben grün, gelb und rot für die Zustände normal, erhöht und kritisch nutzen und sie jeweils ausblenden. Das wäre natürlich machbar aber unsinnig, da VIS dies per JavaScript erledigen kann. Damit man nun auf einen Blick sehen kann, wie hoch die Auslastung ist und ob sich der Wert im Bereich normal, erhöht und kritisch befindet, kann man für sich selbst überlegen, welche Werte sinnvoll sind.
Ich würde hier empfehlen, das jeder Wert unter 50 als normal gilt, Werte bis 66 als erhöht und alles über 66 gilt als kritisch. Dies kann aber individuell angepasst werden. Um nun die Farbe dynamisch anpassen zu lassen, kopierst Du bitte folgendes in den Bereich Skripte in der View. Sollten Dir die Werte nicht zusagen, so kannst Du diese in den „Highlight“-Zeilen angegebenen Werte anpassen.
function colorBarHex(i)
{
var hex = "#3D993F";
if ( i < 50 )
{
hex = "#3D993F"; // Grün
}
else
{
if ( i < 66 )
{
hex = "#FFCC00"; // Gelb
}
else
{
hex = "#D91616"; // Rot
}
}
return hex;
}
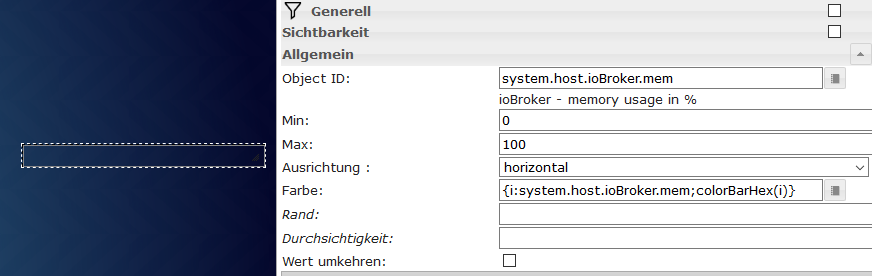
Damit das Skript nun auch die richtige Farbe an das Bar Widget zurück gibt, muss dieses an den Farbwert gebunden werden. Als Farbwert setzen wir also folgenden Code:
{i:system.host.ioBroker.mem;colorBarHex(i)}
Die geschweiften Klammern sagen VIS, das es sich hier um eine Funktion handelt.i ist hier eine temporäre Variable, der der Wert des Datenpunktes system.host.ioBroker.mem zugewiesen wird. colorBarHex() ist die JavaScript Funktion, die wir oben in den Bereich Skripte kopiert haben. Ihr wird der Parameter i übergeben.

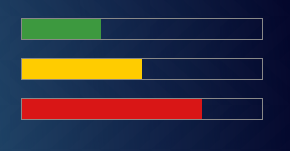
Ansicht der Balken in VIS
So sehen die Balken dann in Aktion aus.

Der Beitrag ioBroker VIS Bar Widget – farbige Visualisierung erschien zuerst auf Kreyenborg.koeln.
]]>