Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: < 1 Minute"Fehlfunktionen", die zu Missverständnissen führen, sind hier aufgelistet
Der Beitrag Bekannte „Fehler“, die keine sind erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: < 1 Minute
Natürlich kann es vorkommen, das bei neuen Versionen Fehler auftreten, die auch wirklich als solche zu behandeln sind. Da aber dennoch häufig Fehler gemeldet werden, die aber tatsächlich so gewollt sind, liste ich diese hier auf, damit es nicht zu Missverständnissen kommt 
Sollte Dir dennoch ein Fehler auffallen, der ein klares Bild eines Fehlers zeigt, würde ich Dich bitten, diesen Fehler direkt auf Github einzureichen, damit ich mir dies ansehen kann. Vielen Dank!
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/issues
Bild als Hintergrund einfügen/Bild verdeckt Elemente
Wenn Du deinem Energiefluss Diagramm ein Hintergrundbild hinzufügen möchtest, so ist dies nicht durch Einfügen eines Bildes über den Arbeitsbereich möglich, da das Bild zwar auf die passende Größe geändert werden kann, aber dadurch andere Elemente verdeckt.
Damit dies funktioniert, kannst Du das Bild natürlich über die Galerie hochladen und dann über den ‚Stile‘-Tab einbinden.
Hierzu gibt es verschiedene Herangehensweisen:
Kleines Bild soll auf den gesamten Hintergrund
Die hochgeladenen Bilder befinden sich unter http(s)://ioBroker-IP:<Port>/energiefluss-erweitert.#Instanz/userFiles/Name-des-Bildes.png
Damit nun dein kleines Bild auf der gesamten Fläche erscheint, nutzt Du folgendes CSS:
#svg_display {
background-image: url('/energiefluss-erweitert.#Instanz/userFiles/Name-des-Bildes.png');
}
#svg_display sorgt dafür, das nicht der gesamte Hintergrund mit dem Bild belegt ist, sondern nur der Bereich, der das Diagramm beinhaltet.
Weitere Einstellungen zu Hintergrundbildern kannst Du auf https://www.w3schools.com/cssref/pr_background-image.php finden!
Text oder Icon verdeckt anderes Element
Das ist ein völlig normales Verhalten des Diagramms. Hiermit bleibt sichergestellt, das Texte oder Icons immer im Vordergrund (über anderen Elementen) stehen. Denn, ein gefülltes Rechteck/gefüllter Kreis würde den Text, der innerhalb steht, verdecken.
Die chronologische Reihenfolge der Elemente ist wie folgt (von Hintergrund nach Vordergrund):
- Linie
- Animation der Linie
- Elemente (Kreise, Rechtecke, Bilder)
- Texte/Datenquellen
- Symbole (Icons)
Der Beitrag Bekannte „Fehler“, die keine sind erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: 4 MinutenÜberschreibungen der Elemente nutzen
Der Beitrag Überschreibungen erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: 4 Minuten
Alle Elemente, die mit einer Datenquelle versehen werden können, können Überschreibungen erhalten. Diese Überschreibungen dienen der benutzerdefinierten Darstellung der Elemente, basierend des aktuellen Wertes.
Um Überschreibungen auf den Elementen anzuwenden, gehe auf den Tab ‚erweitert‘ und wähle ganz unten ‚Überschreibung festlegen‘ aus. Daraufhin öffnet sich ein Dialog, in dem die Bedingungen nach folgendem Muster eingegeben werden können. Auch bieten die Überschreibungen „spezielle Überschreibungen“ an, die nicht nur aus reinem CSS bestehen, sondern auch Funktionen beinhalten können. Diese sind in der unten stehenden Tabelle beschrieben!
{
"Bedingung(>,>=,=,<,<=)": {
"cssStyle-Eigenschaft": "Wert",
"spezielleÜberschreibung": "siehe Tabelle unten"
}
}
Einfache Überschreibung mit einer Bedingung
{
">1000": {
"fontFamily": "Comic Sans MS",
"fontSize": 14,
"fill": "#FF0000"
}
}
Dadurch wird ein Textelement mit der Schriftgröße 14 Pixel, der Schriftart Family Comic und der Füllfarbe FF0000 (rot) formatiert.
Bitte beachten:
Alle verfügbaren CSS-Eigenschaften können auf diese Überschreibungen angewendet werden. Manchmal enthalten sie ein Minus, welches Sie entfernen müssen. Bedeutet: font-family wird zu fontFamily, animation-direction wird zu animationDirection und so weiter.
Vollständige CSS-Eigenschaften finden Sie hier: https://www.w3schools.com/cssref/index.php
Du kannst weitere Abhängigkeiten durch Komma getrennt hinzufügen. Siehe nächsten Abschnitt.
Mit 2 Bedingungen
{
">1000": {
"fontFamily": "Comic Sans MS",
"fontSize": 14,
"fill": "#FF0000"
},
"<1000": {
"fontFamily": "Times New Roman",
"fontSize": 16,
"fill": "#538ea3"
}
}
Du kannst auch „>=“ und „==“ als Bedingungen verwenden, was Dir mehr Flexibilität bietet.
Bitte beachten:
Die Überschreibungen kehren nicht von selbst zum ursprünglichen Layout zurück. Das heißt, wenn Du eine Eigenschaft für einen Wert eingestellt hast und dieser über- oder unterschritten wird, musst Du auch die gegenteilige Eigenschaft für die jeweilige Über- oder Unterschreitung festlegen.
Beispiel für Animationslinien
Animationslinien bieten 2 getrennte Überschreibungen an. Einmal für die Linie und einmal für die Animation selbst.
Im folgenden Beispiel wird die Animation passend gesteuert:
{
">60": {
"stroke": "rgba(255, 115, 131,1)",
"filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)"
}
}
Im obigen Beispiel fügst Du den Punkten eine hellrote Farbe (stroke) und einen Schatten (filter) hinzu, wenn der Wert größer als 60 ist. Um die Linie zu ändern, kannst Du dieselben Einstellungen innerhalb der Überschreibung für die Linie verwenden.
Animationslinie in Abhängigkeit einer anderen Datenquelle ein-/ausblenden
Für einen Anwendungsfall, wo eine Linie nur dargestellt werden soll, wenn eine andere Bedingung erfüllt ist, kannst Du auch einen zusätzlichen Datenpunkt abfragen, der auf diese Bedingung geprüft wird. Dies ist z.B. im folgenden Fall sinnvoll, wenn das Auto den aktuellen Ladestrom übermittelt, man jedoch überprüfen möchte, ob das Fahrzeug auch gerade zu Hause auflädt.
{
"default": {
"display": "() => {0_userdata.0.example_state} == true ? 'inline-block' : 'none'"
}
}
Wir legen hier einen Default Schlüssel an, der für diese Linie immer gültig ist, wenn andere Bedingungen nicht zutreffen. Die Eigenschaft display ist die CSS-Eigenschaft der Anzeige. Hier wird geprüft, ob der Datenpunkt true ist. Wenn ja, wird inline-block (Anzeige der Linie/Animation) zurückgegeben. Andernfalls none – keine Anzeige.
Bitte beachten: Der Datenpunkt wird abgefragt, sobald der Datenpunkt des Elements, auf dem die Überschreibung liegt, aktualisiert wird. Somit kann eine Verzögerung auftreten!
Spezielle Überschreibungen
| Schlüssel | Erklärung | Javascript |
|---|---|---|
| value | Diese Eigenschaft überschreibt den Wert | Ja |
| unit | Diese Eigenschaft überschreibt die Einheit | Ja |
| default | Diese Eigenschaft setzt Standard-Werte, wenn keine Bedingung erfüllt ist | Ja |
| append | Hängt einen Text an den Wert an | Nein |
| prepend | Stellt einen Text dem Wert voran | Nein |
| borderfillcolor | Randfarbe des Kreises oder Rechtecks abhängig vom Wert (Hierfür muss bereits ‚Kontur entsprechend dem Wert ausfüllen‘ aktiviert sein) | Nein |
| bordercolor | Farbe des nicht gefüllten Bereichs bei Kreisen oder Rechtecken (Auch hier muss ‚Kontur entsprechend dem Wert ausfüllen‘ bereits aktiviert sein) | Nein |
| fillcolor | Füllfarbe des Kreises oder Rechteck | Nein |
| img_url | Adresse eines Bildes ändern (z.B. Bild einer Wallbox und wenn das Auto angeschlossen ist, erscheint ein Stecker) | Nein |
| icon | Icon abändern (z.B. wie oben). Das Icon kann mit 2 weiteren Parametern angefordert werden:mdi:transmission-tower-export?flip=horizontal&rotate=270degFlip Symbol kann horizontal und/oder vertikal gespiegelt werden Rotate Symbol kann um 90, 180 und 270 Grad gedreht werden | Nein |
Mit Javascript
{
">=1000": {
"unit": "kW",
"value": "val => parseFloat(val/1000).toFixed(2)"
},
"default": {
"unit": "W",
"value": "val => val.toFixed(0)"
}
}
Hier wird die Einheit auf ‚kW‘ geändert und der Wert als Gleitkommazahl mit 2 Dezimalstellen berechnet, wenn der Rohwert 1000 überschreitet oder beträgt. Liegt der Wert unter 1000, werden alle Dinge auf den Standardschlüssel gesetzt, also eine Einheit mit ‚W‘ und dem Wert selbst ohne Dezimalstellen.
Abfrage mit zusätzlichen Datenpunkten
{
"default": {
"value": "val => Number({0_userdata.0.Energiefluss_Test.verbrauch_1}) + val;"
}
}
Bei Änderung der zugehörigen Datenquelle des Elements, wird zusätzlich der Wert der angegebenen Datenquelle abgeholt und kann für weitere Berechnungen verwendet werden. In diesem Fall wandeln wir ihn in eine Zahl um und verwenden die Additionsfunktion, um den Wert der zugehörigen Datenquelle hinzuzufügen. Der zusätzlich abzufragende Datenpunkt muss in geschweiften Klammern {state} angegeben werden, damit er erkannt wird.
Komplexere Berechnung mit zusätzlichen Datenpunkten
Es ist auch möglich, komplexere Funktionen zu erstellen, die mit Variablen arbeiten. Im folgenden Beispiel berechnen wir den Wert anhand eines prozentualen Datenpunktes, wenn die maximale Leistung von z.B. 3000W bekannt ist.
{
"default": {
"value": "val => { const percentInWatt=Number(3000*{0_userdata.0.Energiefluss_Test.percentState})/100; return val - percentInWatt; }"
}
}
Die Wahl des Variablennamen bleibt dem Benutzer überlassen – muss jedoch dem JavaScript-Standard entsprechen. Wir weisen hier der Variablen percentInWatt das Ergebis der Berechnung Number(3000*{0_userdata.0.Energiefluss_Test.percentState})/100; zu. Danach ziehen wir diesen Wert vom originalen Wert der Datenquelle ab und geben das Ergebnis über das return Statement zurück.
Bitte beachten:
Der zusätzlich bereitgestellte Datenpunkt wird nur abgeholt, wenn sich der zugehörige Datenpunkt des Elements ändert!
Für Füllungen und Ränder
{
">0": {
"borderfillcolor": "#FF0000",
"bordercolor": "rgb(255,206,74)",
"fillcolor": "#FF0000"
},
">500": {
"borderfillcolor": "rgb(255,206,74)",
"bordercolor": "#000000",
"fillcolor": "rgb(255,206,74)"
},
">1000": {
"borderfillcolor": "#A1D343",
"bordercolor": "rgb(255,206,74)",
"fillcolor": "#A1D343"
}
}
In diesem Fall wird der Rand des Kreises oder Rechtecks auf drei Arten gestaltet. Über 0, über 500 und über 1000. Damit erhält man je nach Wert einen schönen farbigen Rand. Nützlich für Produktionskreise oder Rechtecke, um visuell anzuzeigen, dass die Produktion niedrig (rot), durchschnittlich (gelb) oder gut (grün) ist.
Mit direktem Vergleich des Wertes
Überschreibungen können auch auf direkte Werte abgestimmt sein. Wenn Du z.B. in einem Datenpunkt von einem Wetter-Adapter die Jahreszeit abfragst und dieser Frühjahr, Sommer, Herbst und Winter liefert, kannst Du direkt auf diese Werte in den Überschreibungen zugreifen und Bedingungen an sie knüpfen, um z.B. einen passenden Text, ein Symbol anzuzeigen oder eben eine passende Farbe zu nutzen.
{
"Winter": {
"fill": "red"
},
"Sommer": {
"fill": "rgb(161,211,67)"
}
}
Hier wird das Element z.B. mit einer roten Füllung versehen, wenn der Datenpunkt Winter beinhaltet.
Icons
Auch lassen sich Icons in Abhängigkeit des Wertes ersetzen. Hier möchten wir erreichen, das z.B. wenn der Wert der Netzeinspeisung größer als 0 ist, das Icon mdi:transmission-tower-export horizontal gespiegelt (flip=horizontal) und um 90 Grad im Uhrzeigersinn gedreht (rotate=90deg) ist.
{
">0": {
"icon": "mdi:transmission-tower-export?flip=horizontal&rotate=90deg"
}
}
Der Beitrag Überschreibungen erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: < 1 MinuteDatenquellen Elemente nutzen und einstellen
Der Beitrag Datenquellen formatieren erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: < 1 Minute

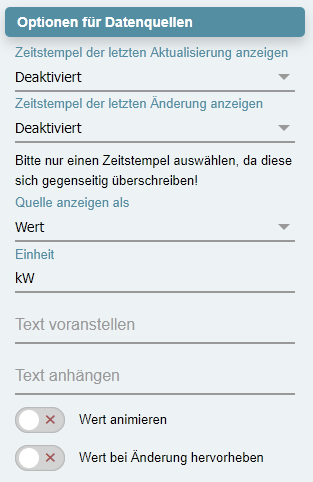
Eine Datenquelle kann auf unterschiedliche Weise angezeigt werden. Die folgende Liste gibt Dir einen Überblick darüber, was möglich ist!
Zeitstempel der letzten Aktualisierung anzeigen
Wenn diese Option ausgewählt ist, wird der Wert dieser Datenquelle nicht angezeigt. Stattdessen wird die letzte Aktualisierung der Datenquelle im ausgewählten Format angezeigt.
Zeitstempel der letzten Änderung anzeigen
Wenn diese Option ausgewählt ist, wird der Wert dieser Datenquelle nicht angezeigt. Stattdessen wird die letzte Änderung der Datenquelle im ausgewählten Format angezeigt.
Quelle anzeigen als
- Wert: Die Datenquelle wird als Wert behandelt und kann durch den Tab ‚erweitert‘ auch automatisch in kW berechnet oder positiv dargestellt werden
- Text: Die Datenquelle wird als reiner Text angezeigt (egal, ob sie eine Zahl oder einen boolschen Wert hat)
- Eigener Text: Die Datenquelle selbst wird nicht angezeigt, ihr Wert kann aber zum Verändern des Elements (Farbe, Stil, …) je nach Wert verwendet werden. In das Textfeld der ‚Text‘-Box kann der eigene Text eingegeben werden
- Zustand (ein/aus): Diese Option wird genutzt, um Ein/Aus für boolsche Werte anzuzeigen (wird passend übersetzt: true-> „an“, false -> „aus“)
| Feld | Beschreibung |
|---|---|
| Einheit | Die Einheit ist ein Freiformtext und Sie können die Einheit selbst eingeben (Einheit wird überschrieben, wenn die automatische Berechnung im Tab ‚erweitert‘ aktiviert ist. |
| Text voranstellen | Der Text wird vor dem Datenquellenwert angezeigt |
| Text anhängen | Der Text wird nach dem Datenquellenwert angezeigt |
| Wert animieren | Der Wert wird, sobald er sich ändert, mit einer Zählanimation animiert und hoch- oder heruntergezählt. |
| Wert bei Änderung hervorheben | Wenn sich der Wert ändert, wird er hervorgehoben |
Der Beitrag Datenquellen formatieren erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: < 1 MinuteBeispiele zum Anwenden von CSS und deren Veränderung
Der Beitrag CSS – Beispiele erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: < 1 Minute
Schatten für Punkte, Linien oder Elemente
Erstelle eine Klasse ‚dot_outline‘ unterhalb der ‚Stile‘ und füge dies zum Element hinzu.
.dot_outline {
/* Filter with the blue shadow */
filter: drop-shadow(0px 0px 4px blue);
}

Blinkendes Icon/Text
Erstelle eine Klasse ‚blink_icon‘ und eine Animations-Klasse ‚pulse-ani-blink‘ unterhalb der ‚Stile‘ und füge diese zum Element hinzu.
.blink_icon {
/* Color of the Icon - use stroke, if you want to change the color of text */
color: rgb(161,211,67)!important;
/* Name of the animation for the filter/shadow */
animation: pulse-ani-blink 3s linear infinite;
}
/* Animation timing for the shadow of the Icon/Text */
@keyframes pulse-ani-blink {
50% {
filter: drop-shadow(0px 0px 4px rgba(0, 0, 0, .175)) drop-shadow(0px 0px 4px rgba(0, 0, 0, .175)) drop-shadow(0px 0px 4px rgba(0, 0, 0, .175));
}
0%,
100% {
filter: drop-shadow(0px 0px 4px rgba(0, 0, 0, .175));
}
}

Der Beitrag CSS – Beispiele erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: < 1 MinuteAnwendung der CSS-Klassen auf Elemente
Der Beitrag CSS – Klassen erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: < 1 Minute
Elementen können je nach Eigenschaften unterschiedliche CSS-Klassen, die im Tab ‚Stil‘ angelegt werden können, zugewiesen werden.
Folgende Möglichkeiten bestehen:
Allgemein:
Die angegebene Klasse wird dem Element immer zugewiesen, egal, welchen Zustand das Element hat
Quelle über Schwelle (positiv)
Die angegebene Klasse, wird dem Element nur zugewiesen, wenn der Wert über der Schwelle liegt und positiv ist
Quelle unter dem Schwellenwert (positiv)
Die angegebene Klasse, wird dem Element nur zugewiesen, wenn der Wert unter der Schwelle liegt und positiv ist
Quelle über Schwelle (negativ)
Die angegebene Klasse, wird dem Element nur zugewiesen, wenn der Wert über der Schwelle liegt und negativ ist
Quelle unter dem Schwellenwert (negativ)
Die angegebene Klasse, wird dem Element nur zugewiesen, wenn der Wert unter der Schwelle liegt und negativ ist
Beispiel mit normalen CSS-Eigenschaften
Erstellen Sie im ‚Stile‘-Tab eine neue Klasse und weisen Sie die Klasse dem zuvor beschriebenen CSS-Feld zu.
.element_red {
fill: #c20b33 !important;
}
Beispiel mit CSS-Eigenschaften zum Ändern von Symbolen
.element_other_icon path {
d: path('M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.3 3C18 4,6 17,4 4 16,67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11,5H9V14,5H15V11 .5Z');
}
Symbole von https://icon-sets.iconify.design/
Suchen Sie das Symbol, klicken Sie darauf, klicken Sie etwas weiter unten auf SVG, kopieren Sie den Text von „d“ dort und fügen Sie ihn in das Beispiel ein
Der Beitrag CSS – Klassen erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: < 1 MinuteInformationen zur Berechnung im Tab 'erweitert'
Der Beitrag Datenquelle Tab ‚erweitert‘ – Berechnung erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: < 1 Minute
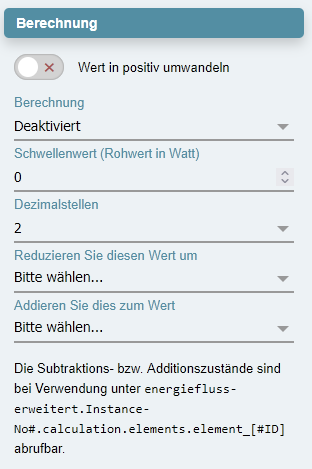
Innerhalb des Tabs ‚erweitert‘ hast Du die Möglichkeit, Berechnungen durchzuführen. Es stehen Dir insgesamt 6 verschiedene Funktionen zur Verfügung, um die Datenquelle passend anzuzeigen.

Wert in positiv umwandeln
Dadurch wird der Wert positiv umgewandelt, wenn er negativ ist
Berechnung
- Wert von W in kW berechnen -> Der vorliegende Wert wird in kW berechnet
- Automatische Berechnung -> Der vorliegende Wert wird automatisch in die passende Größe berechnet.
Schwellenwert (Rohwert)
Mit diesem Wert kann ein Schwellenwert für den Rohwert festgelegt werden, wenn der Wert nicht unterhalb des angegebenen Werts angezeigt werden soll. Z.B. Bei einem Schwellenwert von 100 wird der Wert nur angezeigt, wenn er größer als 100 ist. Alle Werte darunter bleiben 0.
Nachkommastellen
Wählen Sie aus, wie viele Dezimalstellen nach dem Wert erscheinen sollen
Reduzieren Sie diesen Wert um
Hier können Sie auswählen, welche Werte von diesem Wert abgezogen werden sollen
Fügen Sie dies zum Wert hinzu
Hier können Sie auswählen, welche Werte zu diesem Wert addiert werden sollen
Des Weiteren werden die berechneten Werte innerhalb der Datenpunkte zur weiteren Verwendung zur Verfügung gestellt.
energiefluss-erweitert.Instance-No#.calculation.elements.element_[#ID]
Der Beitrag Datenquelle Tab ‚erweitert‘ – Berechnung erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt
Lesedauer: < 1 MinuteBasis-Informationen zur Installation und Konfiguration
Der Beitrag Installation & Konfiguration erschien zuerst auf Kreyenborg.koeln.
]]>Kreyenborg.koeln - ... die Welt von Smart-Home leicht erklärt Lesedauer: < 1 Minute
Installation
Der Adapter wird über die Adapter-Liste innerhalb von ioBroker installiert (Beta Versionen entweder direkt über Github oder über das Beta-Repository).
Anschließend können Sie im Admin-Bereich von ioBroker auf den Link klicken, um in die Ansicht von „energiefluss-erweitert“ zu gelangen. Hier können Sie über das Zahnrad in der unteren linken Ecke die Konfiguration eingeben.
Konfiguration
Der Adapter bietet keine direkte Konfiguration innerhalb der ioBroker-Umgebung, da die Inhalte zu umfangreich sind. Stattdessen gibt es eine eigene Konfigurationsoberfläche. Diese ist über den Instanz-Link zu errreichen.
Sie können so viele Elemente hinzufügen, wie Sie möchten. Als Empfehlung geben Sie zunächst alle erforderlichen Datenquellen im Tab „Datenquellen“ ein. Jede Datenquelle kann manuell eingegeben oder über den integrierten Objektbrowser ausgewählt werden. Für eine bessere Handhabung und Erinnerung an die Datenquelle fügen Sie einen Aliasnamen hinzu.
Nun können Sie zurück zum Reiter „Übersicht“ gehen und weitere Elemente zur Grundkonfiguration hinzufügen oder die vorhandenen ändern.
Bitte beachten Sie, dass alle Elemente nur „sich selbst kennen“ – das heißt, wenn sich der Wert für ein Element ändert, wissen die anderen Elemente nichts davon und müssen auf der Registerkarte „Erweitert“ jedes Elements konfiguriert werden. Außerdem können die Linien separate Quellen für ihre Animation haben.
Hilfreiche Videos
Andres Hardware (10. Februar 2025)
Digital Dad ( 24. März 2024)
Der Beitrag Installation & Konfiguration erschien zuerst auf Kreyenborg.koeln.
]]>