Bekannte „Fehler“, die keine sind
Natürlich kann es vorkommen, das bei neuen Versionen Fehler auftreten, die auch wirklich als solche zu behandeln sind. Da aber dennoch häufig Fehler gemeldet werden, die aber tatsächlich so gewollt sind, liste ich diese hier auf, damit es nicht zu Missverständnissen kommt
Sollte Dir dennoch ein Fehler auffallen, der ein klares Bild eines Fehlers zeigt, würde ich Dich bitten, diesen Fehler direkt auf Github einzureichen, damit ich mir dies ansehen kann. Vielen Dank!
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/issues
Bild als Hintergrund einfügen/Bild verdeckt Elemente
Wenn Du deinem Energiefluss Diagramm ein Hintergrundbild hinzufügen möchtest, so ist dies nicht durch Einfügen eines Bildes über den Arbeitsbereich möglich, da das Bild zwar auf die passende Größe geändert werden kann, aber dadurch andere Elemente verdeckt.
Damit dies funktioniert, kannst Du das Bild natürlich über die Galerie hochladen und dann über den ‚Stile‘-Tab einbinden.
Hierzu gibt es verschiedene Herangehensweisen:
Kleines Bild soll auf den gesamten Hintergrund
Die hochgeladenen Bilder befinden sich unter http(s)://ioBroker-IP:<Port>/energiefluss-erweitert.#Instanz/userFiles/Name-des-Bildes.png
Damit nun dein kleines Bild auf der gesamten Fläche erscheint, nutzt Du folgendes CSS:
#svg_display {
background-image: url('/energiefluss-erweitert.#Instanz/userFiles/Name-des-Bildes.png');
}
#svg_display sorgt dafür, das nicht der gesamte Hintergrund mit dem Bild belegt ist, sondern nur der Bereich, der das Diagramm beinhaltet.
Weitere Einstellungen zu Hintergrundbildern kannst Du auf https://www.w3schools.com/cssref/pr_background-image.php finden!
Text oder Icon verdeckt anderes Element
Das ist ein völlig normales Verhalten des Diagramms. Hiermit bleibt sichergestellt, das Texte oder Icons immer im Vordergrund (über anderen Elementen) stehen. Denn, ein gefülltes Rechteck/gefüllter Kreis würde den Text, der innerhalb steht, verdecken.
Die chronologische Reihenfolge der Elemente ist wie folgt (von Hintergrund nach Vordergrund):
- Linie
- Animation der Linie
- Elemente (Kreise, Rechtecke, Bilder)
- Texte/Datenquellen
- Symbole (Icons)
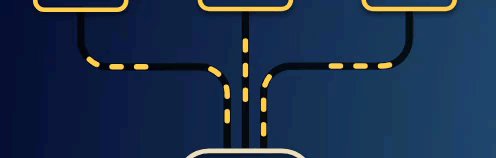
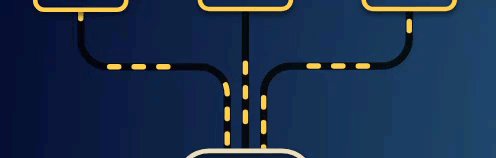
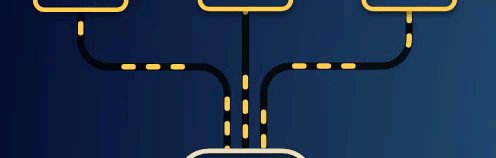
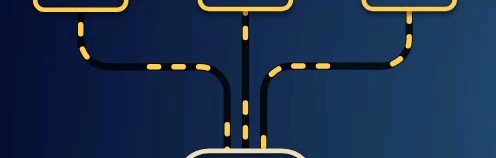
Animation läuft auf mehreren Linien nicht synchron
Das Diagramm ist intern so eingestellt, das die Animationen bei Inaktivität ausgeblendet werden. Durch das Ausblenden dieser wird durch den Browser auch die Animation gestoppt, um Leistung zu sparen.
Dies ist natürlich vom Layout nicht schön, wenn man z.B. 3 Produktionslinien hat und diese in ein Element zusammenlaufen und dort unterschiedlich ankommen.

Damit nun ein solches Layout in richtiger Art und Weise dargestellt wird, kannst du 2 Dinge modifizieren und die Animationen laufen synchron ins Ziel
Dies funktioniert allerdings nicht, wenn die Animation in Abhängigkeit ihrer Leistung animiert wird!
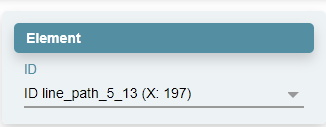
Schaue Dir mit einem Klick auf die Linie an, wie diese benannt ist:

In dem Falle hier line_path_5_13 – das ist die Linie. Passend dazu gibt es die Animation: anim_path_5_13.
Für diese Animation legst du dann eine Stil-Klasse an (die #-Raute davor ist wichtig, da dies nur für die Animation(en) gilt):
#anim_path_5_13
{
display: inline!important;
opacity: 0;
}
Weitere Animationen können mit einem Komma getrennt angereiht werden. (#anim_path_5_13, #anim_path_5_14 { ... }).
Mit diesem Stil werden die Linien direkt beim Starten des Diagramms animiert und durch opacityunsichtbar geschaltet. Alle Animationen starten in diesem Falle gleich.
Damit die Animation nun auch wieder sichtbar wird, musst Du eine Überschreibung für die Animation anlegen.
Wenn Du einen Schwellenwert angelegt hast, ist dieser in der Überschreibung (hier ist die Schwelle 5 – also 5 Watt) zu übernehmen.
{
">=5": {
"display": "inline";
"opacity": 1
},
"<5": {
"display": "inline",
"opacity": 0
}
}
Mit diesem Trick passiert folgendes:
Die Linie wird nicht mehr per display:none; ausgeblendet, sodass die Animation stoppt, sondern weiterhin perdisplay:inline;sichtbar gehalten – mit weiterlaufender Animation (allerdings versteckt).
Das opacity:0; bewirkt, dass das Element durchsichtig wird und verschwindet – jedoch die Animation intern weiterläuft.
Wenn der Wert wieder oberhalb von 5W ist, wird es per opcacity:1;wieder sichtbar gesetzt.
12 Verbindungspunkte reichen nicht aus
Insgesamt hat jedes Element 12 Verbindungspunkte, die genutzt werden können, um diese miteinander zu verbinden. Sollte man der Meinung sein, das diese nicht ausreichen – so belegt man diese einfach doppelt (oder gar dreifach). Dies sollte also vollkommen ausreichend sein

